今天就是要將Day29的內容整合到Fb Messenger Chatbot裡面
Messenger Chatbot製作是在這個系列的一開始
在今天這神聖的第三十天做一個整合 感覺有始有終呢XD
那開始吧!!!
1.首先我還是先將兩個專案放在一起,再進行程式部分的整合:
Day29有做了兩種方式來傳送Facebook訊息到Chatbase的方式
方法一:一般的方式(各平台皆能用)
方法二:Facebook Message API(只有FB Meaaenger能用)
今天的整合會將兩種方式都加入到Fb Messenger Chatbot
2.接著就進行程式碼的合併
打開原本寫有Fb Messenger Chatbot的app.py
(這邊就不再說明原本就做好的Fb Messenger Chatbot的部分)
安裝並引入套件Chatbase需要的
from chatbase import FacebookAgentMessageSet, FacebookUserMessageSet
from chatbase import Message
3.與FB Messenger Chatbot整合的程式部分
是從
@app.route('/', methods=['POST'])
def webhook():
.....以下省略.....
這一段開始的
為了Chatbase加上去的部分在於:
1.因傳送時需要message_id,因此取一個變數來存。
從本來有的get('message')的地方,再多出一個取出傳送訊息時得到的message_id
if messaging_event.get('message'):
if 'mid' in messaging_event['message']:
message_id = messaging_event['message']['mid']
2.發送訊息的時候也傳送到Chatbase之方法一 - 運用一般方法:
從原本有的分析傳送訊息並對應回應的部分,加入要傳遞到Chatbase的程式
if entity == 'hello':
msg = Message(api_key="BOT API",
type="user",
platform="Facebook",
version="1",
user_id=sender_id,
message=messaging_text,
intent="Hello",
not_handled=True
)
resp = msg.send()
print(resp)
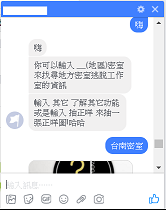
response="你可以輸入 __(地區)密室 來找尋地方密室逃脫工作室的資訊"
response1="輸入 其它 了解其它功能或是輸入 抽正咩 來抽一張正咩圖!哈哈"
bot.send_text_message(sender_id, messaging_text)
bot.send_text_message(sender_id, response)
bot.send_text_message(sender_id, response1)
3.發送訊息的時候也傳送到Chatbase之方法二 - 運用Facebook Message API:
從原本有的分析傳送訊息並對應回應的部分,加入要傳遞到Chatbase的程式
if entity == 'mstype':
usrSet = FacebookUserMessageSet(api_key="BOT API", version="1")
msg = usrSet.new_message(intent="mstype", message=messaging_text)
msg.set_recipient_id(recipient_id)
msg.set_sender_id(sender_id)
msg.set_message_id(message_id)
msg.set_as_handled()
resp = usrSet.send()
print(resp)
response = "這是 {} 的資訊.".format(str(value))
elements2 = get_ms_elements(value)
bot.send_generic_message(sender_id, elements2)
4.執行結果
在FB Messenger Chatbot仍然是正確收到回覆


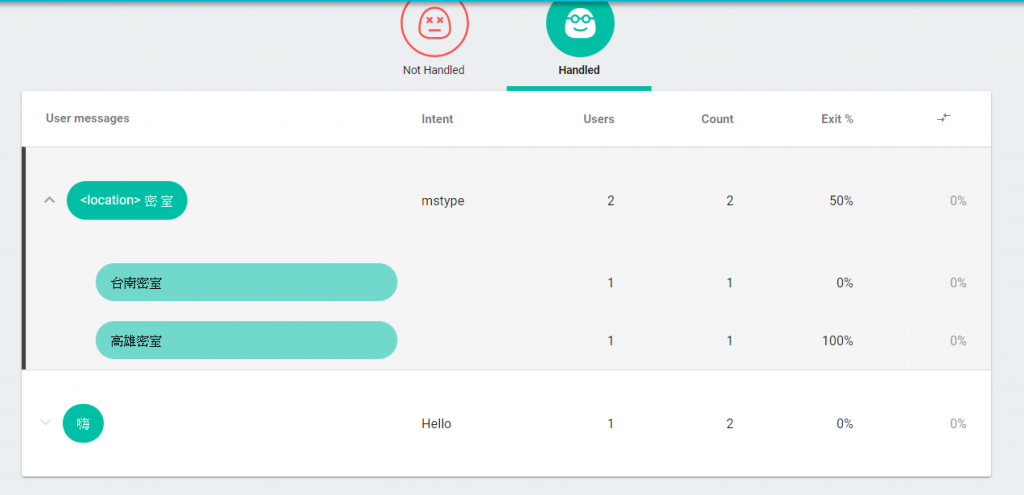
在Chatbase不僅可以看到有多少人傳送訊息,訊息的內容與回覆這個字的次數都有被記錄下來
個人鄙見覺得Chatbase在記錄,分析,整合的部分都相當不錯
唯一有一點小缺點就是更新的速度不是太快(可能資料量大?)
但我覺得如果是長期的商用,更新速度不那麼即時也不會有太大影響的吧
所以整體來說我覺得使用Chatbase對於Chatbot的分析與後續優化都有相當大的幫助
簡單回顧一下這30天
Day1 - Day9 -> FB Messenger Chatbot
(在Day9可以看到整個FB Messenger Chatbot製作的目錄)
Day10 - Day23 -> Line Chatbot
(在Day23可以看到整個Line Chatbot製作的目錄)
Day24 - Day30 -> Chatbase
不免俗的必須發一些感想哈哈哈
一開始決定參加鐵人賽是希望藉此督次自己在30天內認真學習
把Chatbot跟Chatbase學起來
但現實是殘酷的,一切比想像中的艱辛好多XDD
不僅每天都為了發文而煩惱,害怕自己想不到內容就QQ了
更常常因為隔天要發的內容還做不好而熬夜奮戰
謝天謝地還是撐下來了!!!
還要謝謝寫分享教學文的大神們!!!讓我在無助的時候受益良多XD
這30天確實在製作的過程中學習到了不少
不論是堅持下去的精神還是程式的能力上都有提升
足矣足矣
雖然鐵人賽結束了
但期許自己今後也會保持這樣的態度 繼續努力!!!
謝謝大家
當然還要感謝IT邦幫忙辦了這麼棒的比賽!!!
![]()
